菜单
工具安装
JDK1.8
- 解压ufjdk1.8.jar,可以直接使用,也可以自行下载1.8版本的JDK。
- 配置Java环境变量,这个就不多说了。
*此步骤也可以不做,开发环境启动后使用eclipse中设置的jre。
Node.js
1、找到所需版本的NodeJs安装文件(*.msi),双击运行,可自行选择安装路径,然后按照提示一直进行下一步操作,全都使用默认设置即可。
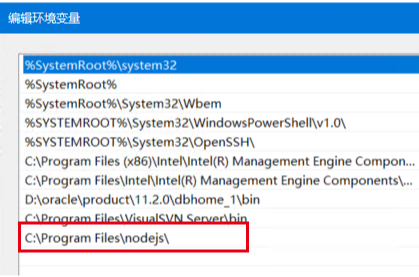
2、检查环境变量

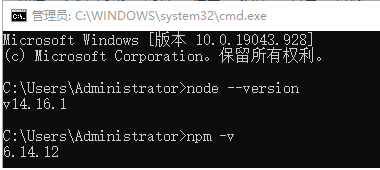
3、检测是否安装成功
输入命令,能够正常输出版本信息:

VS Code
找到所需版本的VsCode安装文件(.exe),双击运行,按提示安装即可。
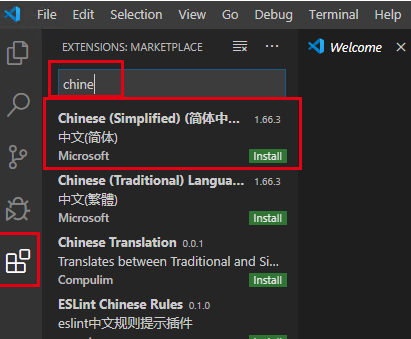
*建议直接安装中文插件

*以上步骤出现任何问题都可以自行百度处理。
Eclipse
找到所需版本的Eclipse压缩包(.rar),解压备用。
NC Cloud Home
找到NCCloud2111HOME.jar,解压备用。
前端脚手架
找到NCCloud2111前端脚手架.rar,解压备用。
环境配置
有兴趣的可以先查阅“NCCloud2111新人系列:附1-产品安装”(如果找不到,那就是还没写完,没发布),其中讲述了产品是如何在项目上进行安装使用的,简单讲就是home、数据库是如何产生的。
数据库配置
找到Oracle数据库(版本11G)备份文件压缩包NCCloud2111DMP.jar,将数据库备份文件进行还原、导入即可。
如果项目组、或者部门有标准NCCloud2111版本的数据库环境,可以直接在数据源配置中使用。
home配置
jar包部署
1)如果:home/hotwebs/nccloud/WEB-INF/lib下有jar包,把整个lib剪切到home/external下;
2)如果:home/hotwebs/nccloud/WEB-INF/classes下有classes文件,停后端服务,把整个classes剪切到home/external下;
总之要保证home/hotwebs/nccloud/WEB-INF/下没有classes和lib下的jar包
目前针对这个操作,有一个批处理文件deploy.bat自动处理,但是我在使用的时候发现存在一些问题,这个可以根据实际情况酌情处理。
deploy.bat的用途解释:https://nccdev.yonyou.com/video/detail/106
解压jar包部署工具,将deploy.bat和tool.jar拷贝的home根目录,双击运行deploy.bat。
jar部署工具v1.rar
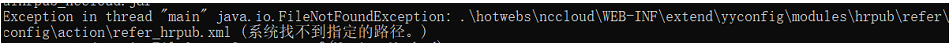
用于迁移WEB-INF/lib下的jar包到external/lib下,使用中可能会报错找不到指定路径的错误:

解决方式:
删除以下路径:home/hotwebs/nccloud/WEB-INF/extend/yyconfig/modules/hrpub,
或者
将refer_hrpub.xml文件拷贝到报错路径中。
jar部署工具v2.rar
修复了v1版本报错的问题。
我在使用的过程中运行报错,无法使用。
jar部署工具v3.rar
在v2的基础上增加了迁移WEB-INF/lib/classes路径到external/classes下。
我在使用的过程中运行报错,无法使用。
应用服务配置
配置开发应用服务端的ip、端口等信息。
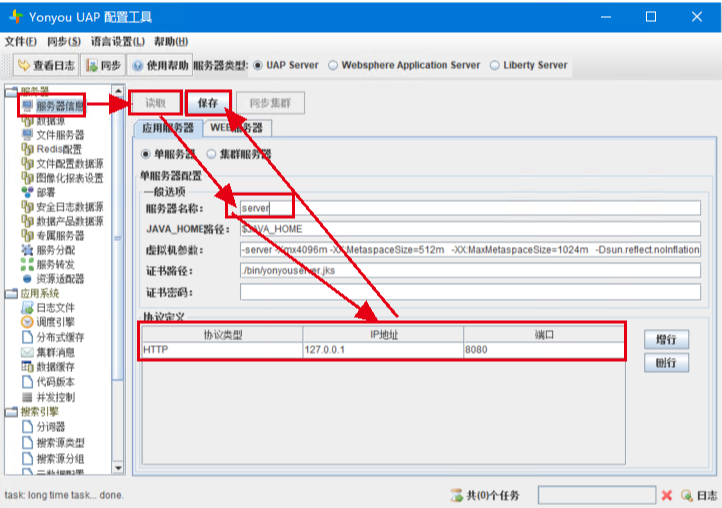
运行home/bin/sysConfig.bat,弹出以下对话框,按照箭头顺序进行操作:
服务器名称:必须为server;
协议类型:通常选择HTTP,目前我还没试过别的;
IP地址:开发环境一般配置本地就可以,127.0.0.1或localhost;
端口:不冲突就行;

数据源配置
配置开发应用服务与数据库的绑定关系。
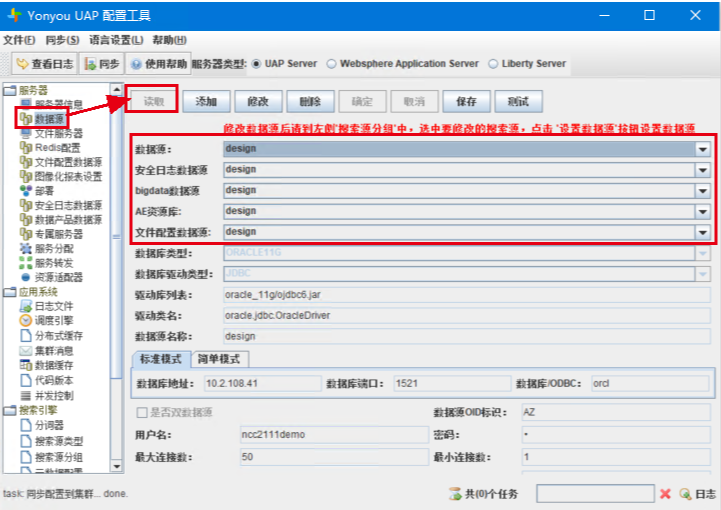
运行home/bin/sysConfig.bat,弹出以下对话框,点击读取,然后看界面按钮、信息进行操作:
design数据源:开发环境必须有一个数据源为design,home与eclipse绑定后会自动增加;其他信息根据实际情况录入;

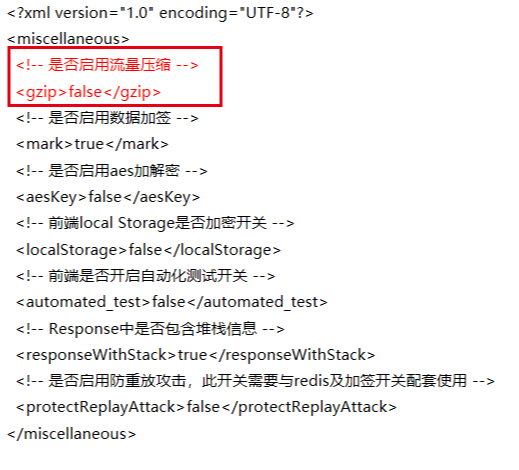
关闭流量压缩配置
修改文件:hotwebs/nccloud/WEB-INFconfig/miscellaneous.xml;

eclipse配置
运行eclipse,选择一个工作空间,然后会有一个友互通的登录提示,使用域账户应该就可以登录,用户名需要增加@yonyou.com,或者直接点击取消。
绑定home
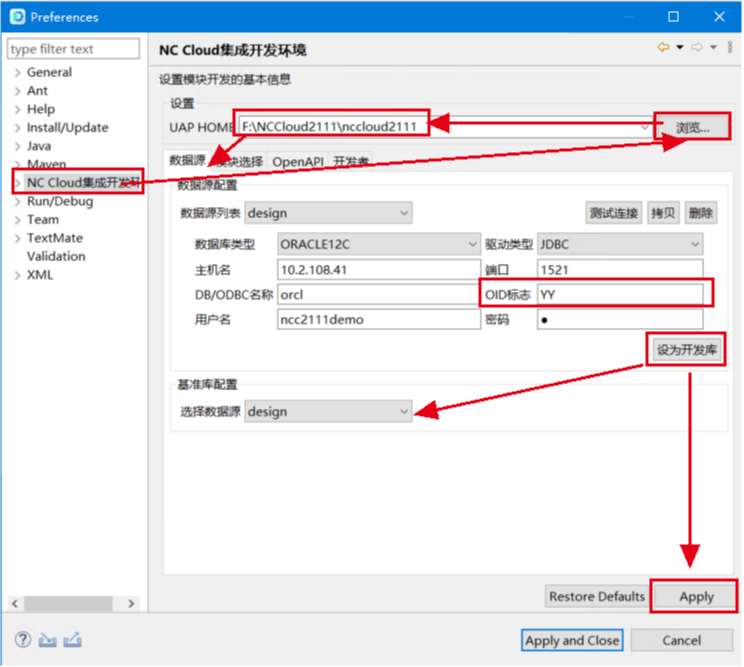
点击 windows->Preferences:
UAP HOME:选择之后,会自动带出home中配置的数据源信息,此处与上面讲到的数据源配置基本一样;
OID标志:数据库主键生成策略中第5、6位的值,一般项目组会有要求,没有的话随意即可;
设为开发库:环境支持多数据源,此按钮是为了方便将某数据源配置直接拷贝到design中,作为开发连接数据库使用;

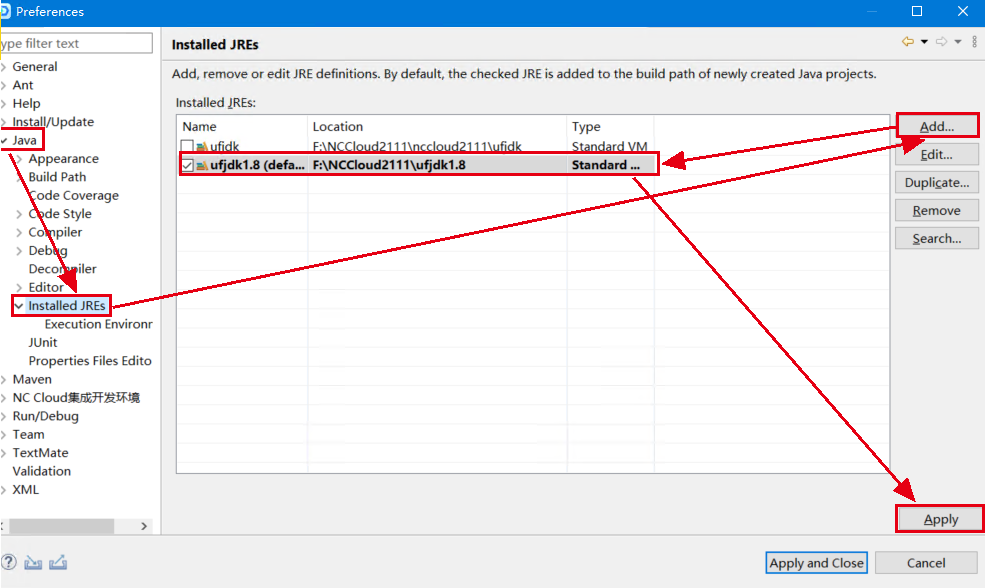
配置JRE
点击 windows->Preferences,添加1.8版本的jdk,并设置为默认。
*绑定home之后,会自动添加ufjdk,此时只需要进行检查,不需要添加新的JDK。

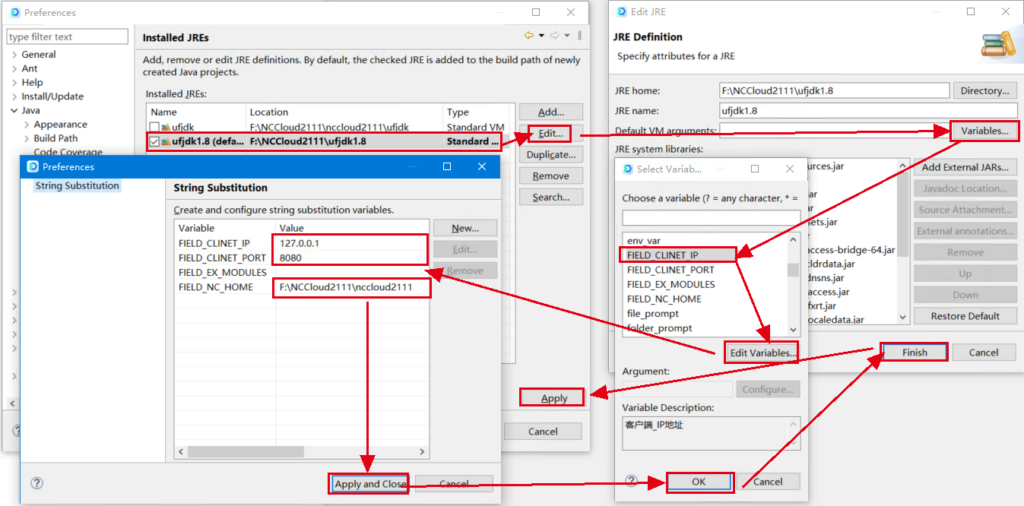
检查FIELD_CLIENT_IP、FIELD_CLIENT_PORT、FIELD_NC_HOME的值。
FIELD_CLIENT_IP:sysConfig中配置的应用服务IP地址
FIELD_CLIENT_PORT:sysConfig配置的应用服务端口
FIELD_NC_HOME:UAP HOME路径

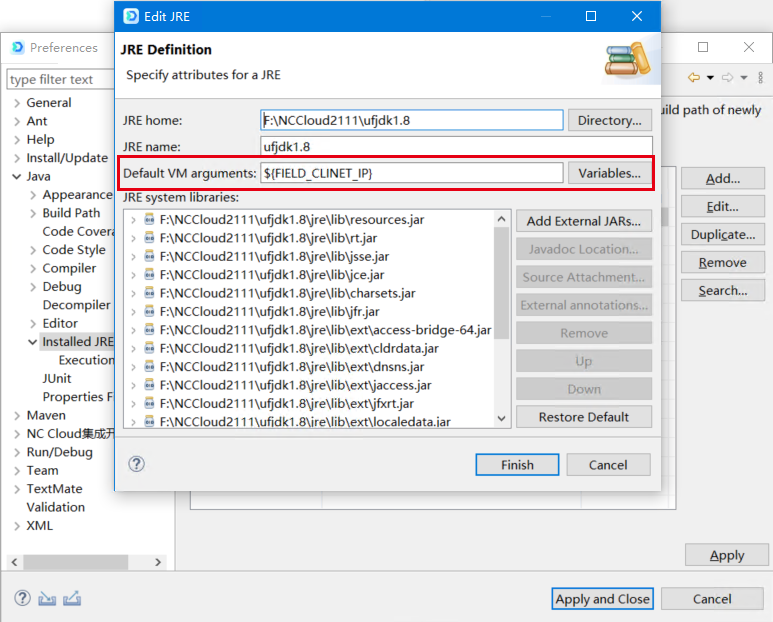
*进行上一步操作之后,Default VM arguments会有值,此时项目启动报错,上一步检查完成后这里如果有值的话,应该删掉,删掉之后就可以正常启动了。

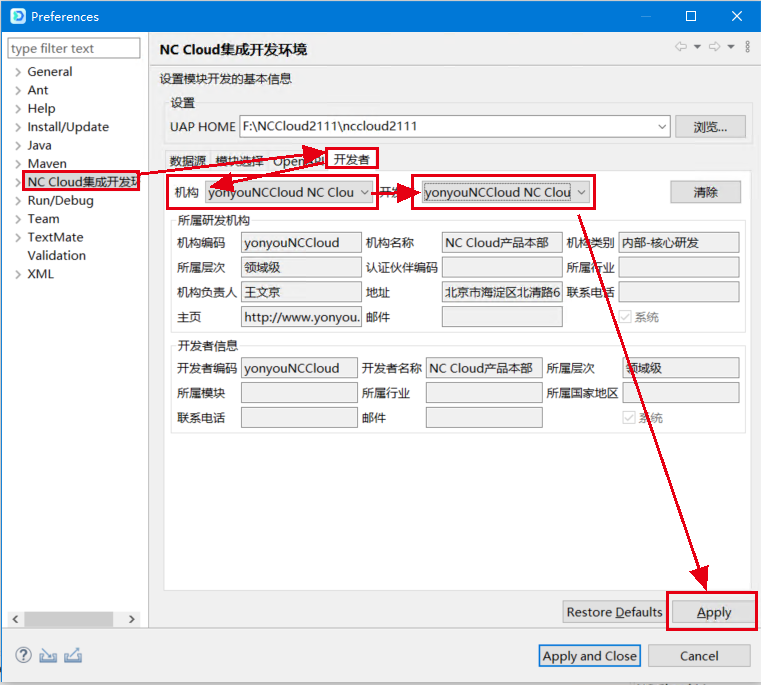
开发者设置
数据源设置、并测试通过后,配置开发者信息,选择机构、开发者之后保存即可。

新建工程
新建一个开发环境运行的项目工程:
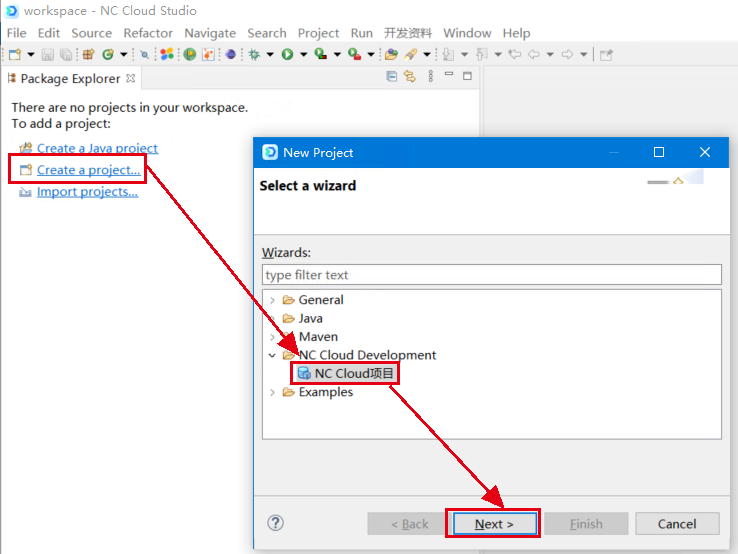
第一次打开工作空间时,通过点击Package Explorer中的Create a project…进行新建项目,后续可以通过右键 New->Project进行新建项目。

选完之后有点儿慢,得稍微等会…
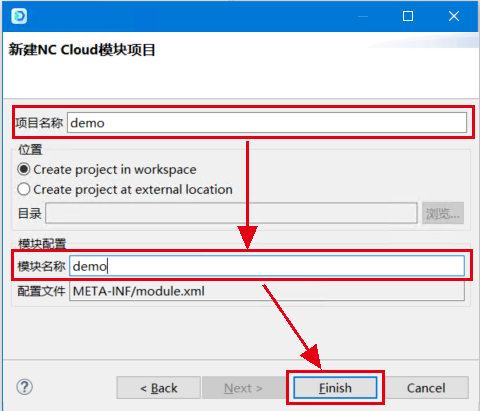
项目名称:字母+数字;
模块名称:字母+数字;
一般情况下项目名称与模块名称保持一致即可。

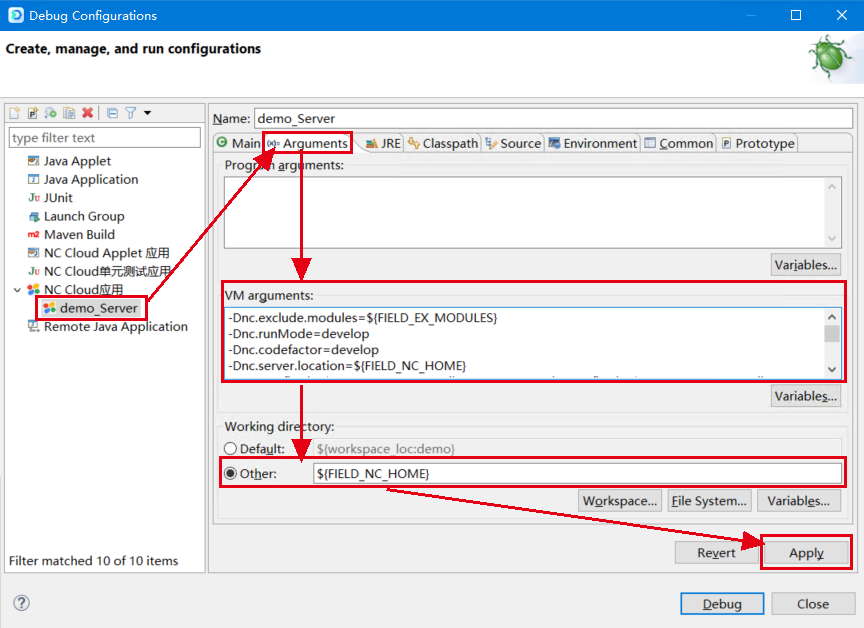
启动项、VM参数配置
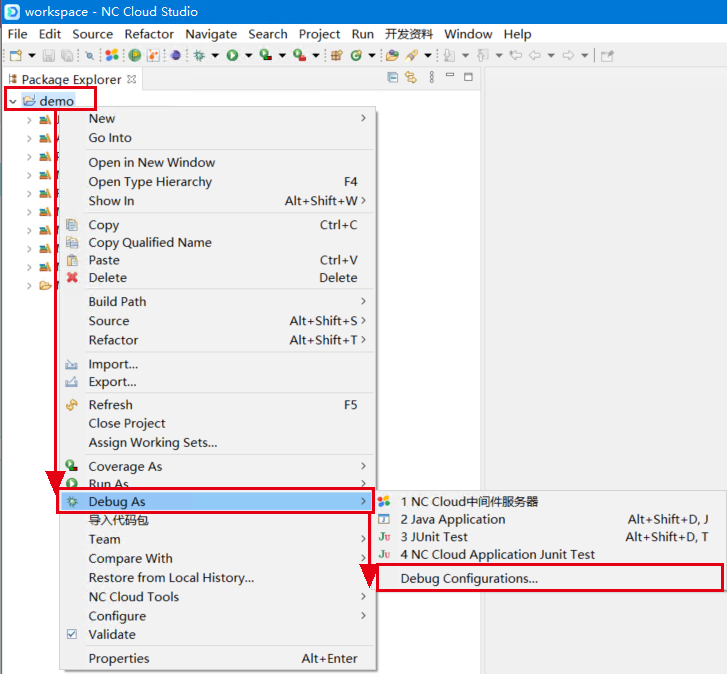
选择项目,点击右键:

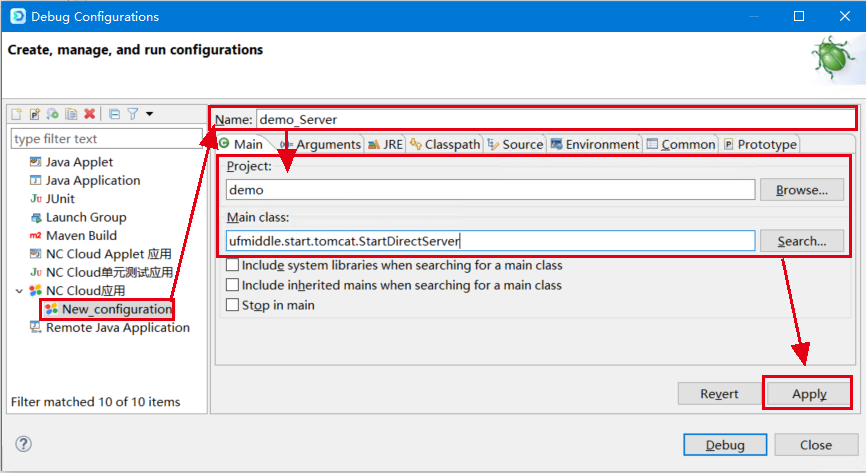
- 录入Main相关信息
Name:工程名+“_Server”
Project:选择对应工程
Main Class:ufmiddle.start.tomcat.StartDirectServer

- 修改Arguments

VM arguments:
-Dnc.exclude.modules=${FIELD_EX_MODULES}
-Dnc.runMode=develop
-Dnc.codefactor=develop
-Dnc.server.location=${FIELD_NC_HOME}
-DEJBConfigDir=${FIELD_NC_HOME}/ejbXMLs
-DExtServiceConfigDir=${FIELD_NC_HOME}/ejbXMLs
-Duap.hotwebs=nccloud,fs,uapws
-Duap.disable.codescan=false
-Djavax.xml.parsers.DocumentBuilderFactory=org.apache.xerces.jaxp.DocumentBuilderFactoryImpl
-Djavax.xml.parsers.SAXParserFactory=org.apache.xerces.jaxp.SAXParserFactoryImpl
-Xms128M -Xmx512M -XX:NewSize=96M
-XX:MaxPermSize=256M
-Dorg.owasp.esapi.resources=${FIELD_NC_HOME}/ierp/bin/esapi
-Dfile.encoding=UTF-8
-Duser.timezone=GMT+8启动工程
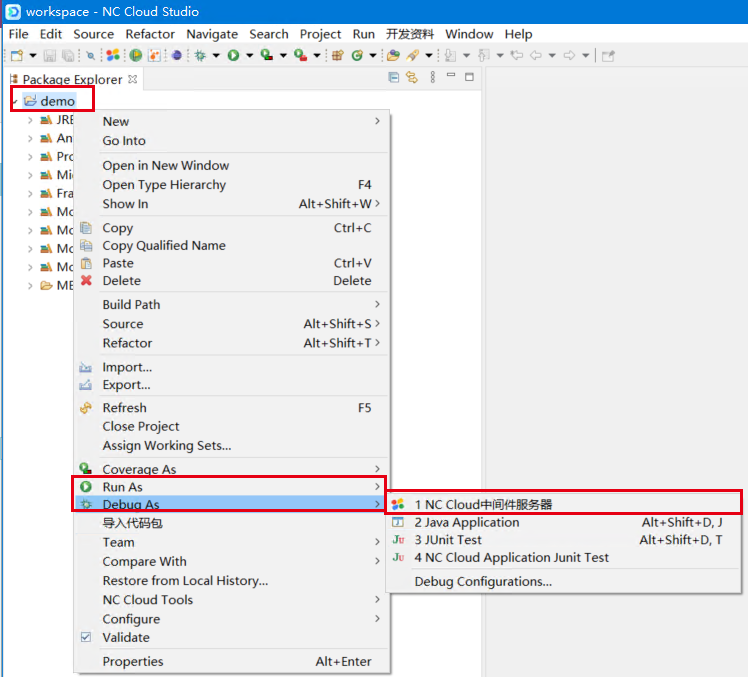
选择项目,右键->Debug AS(或者Run As)->NC Cloud中间件服务器

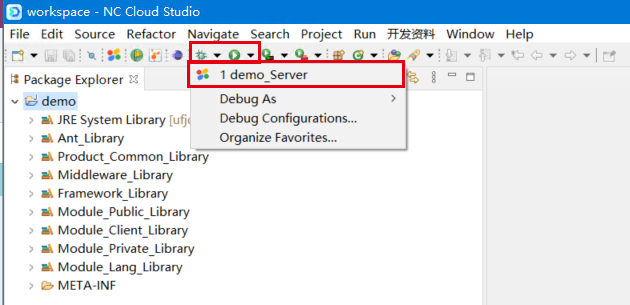
或者使用快速启动方式

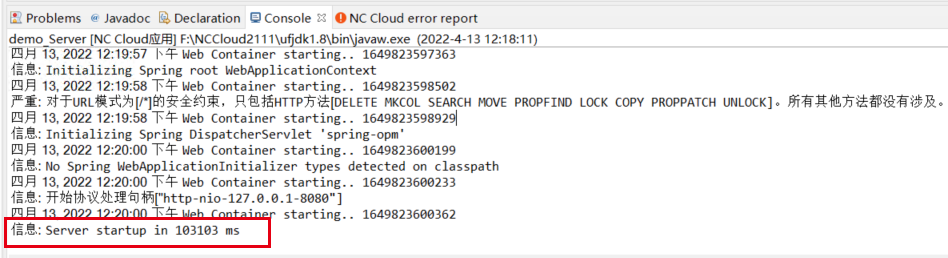
控制台输出Server start up in **ms 时,说明服务器已经启动成功。

前端配置
打开前端工程
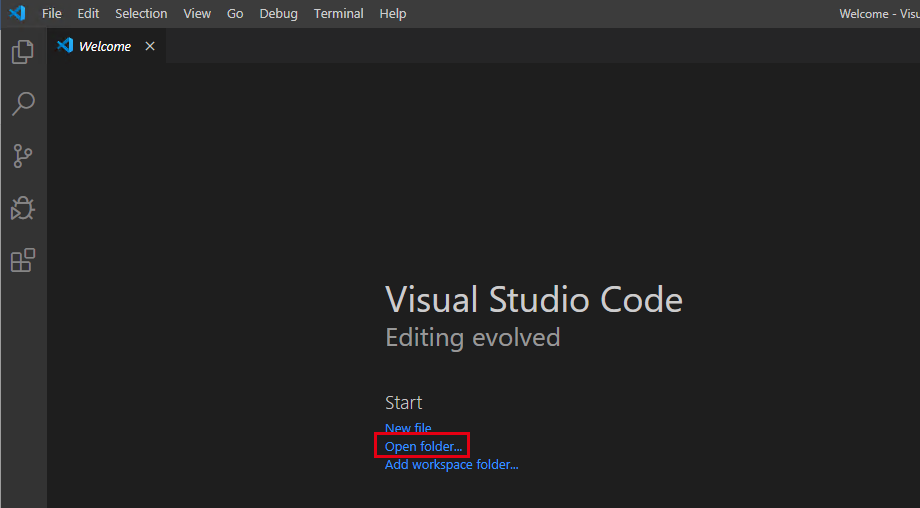
运行VS Code,点击 Open folder…

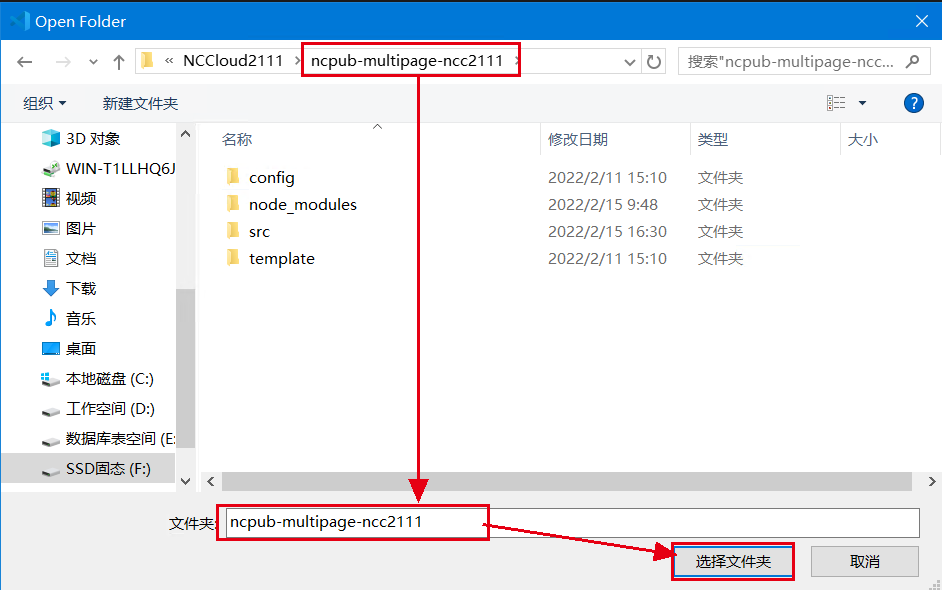
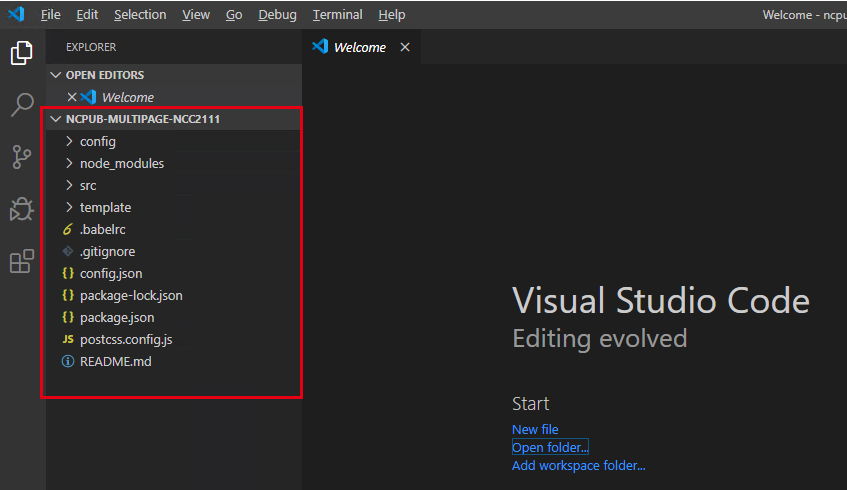
选择脚手架目录


平台文件同步
将以下文件夹拷贝到脚手架的src目录下,全部覆盖。
home/hotwebs/nccloud/resources/platform;
下载依赖
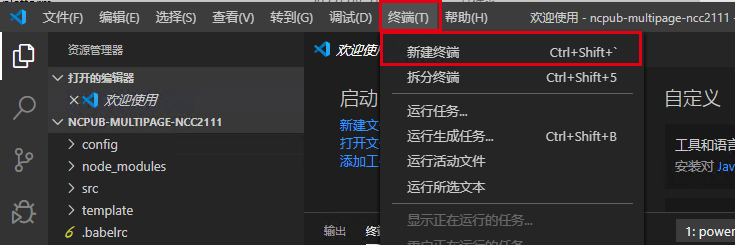
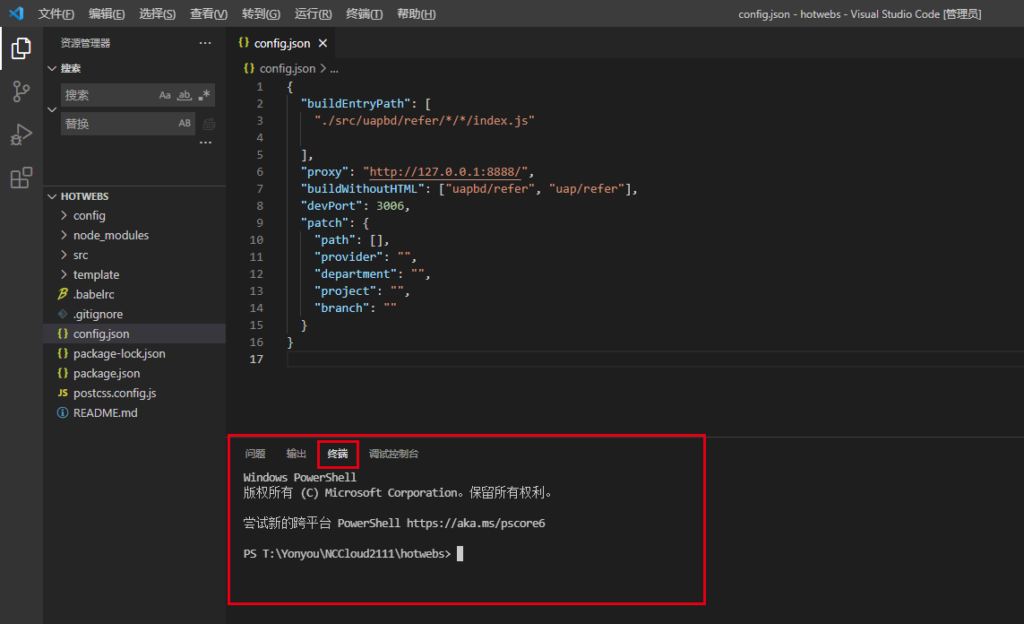
点击 终端->新建终端。


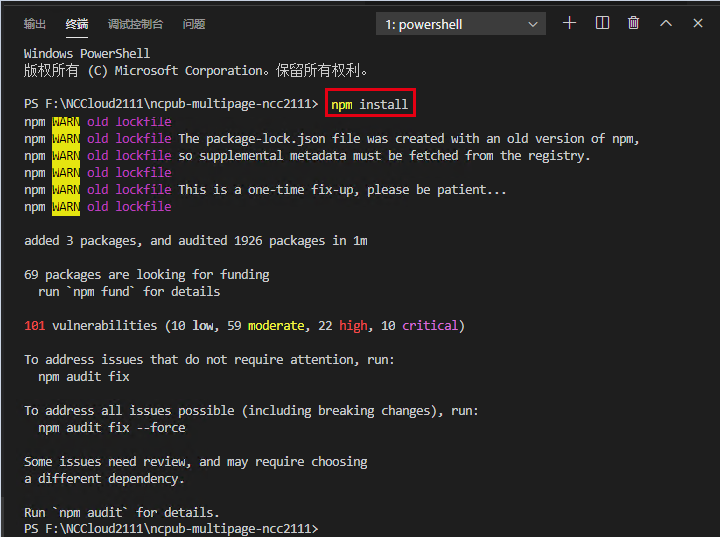
在终端输入:npm install,点击回车就开始下载了,需要的时间可能会稍长,耐心等待…
观察终端的输出信息,出现下图所示字样说明下载成功。

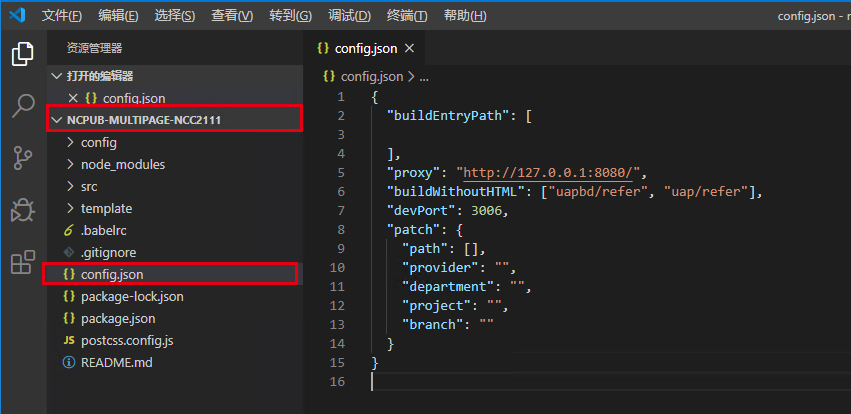
配置config.json
buildEntryPath:配置需要编译的应用路径
proxy:配置应用服务器的IP地址和端口,与home中配置一致
devPort:前端开发应用访问端口
其他信息暂时先不用关注。

启动项目
项目启动时需要配置 buildEntryPath 中的代码路径,否则,项目无法启动。
在开发过程中我们从git下载项目代码放到src目录下并配置到buildEntryPath 中,在此环境中我们先简单处理一下,让项目能够正常启动起来:
1)将文件夹home/hotwebs/nccloud/resources/uapbd拷贝到脚手架的src目录下;
2)配置config.json编辑器的原因导致输入有问题,拷贝的时候注意去掉/*后面空格
buildEntryPath:”./src/uapbd/refer/* /* /index.js”
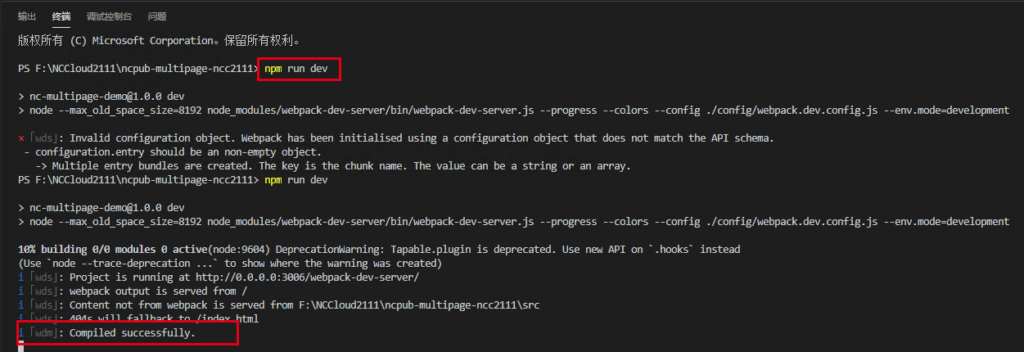
3)在终端输入命令:npm run dev
终端显示 Compiled successfully. 则启动成功。

启动成功后,会自动启动浏览器并打开首页,如果未自动打开,则手动在浏览器中输入地址:
http://localhost:3006/nccloud/resources/uap/rbac/login/main/index.html

Hi,欢迎进入NC Cloud!
