1、创建同级目录新应用
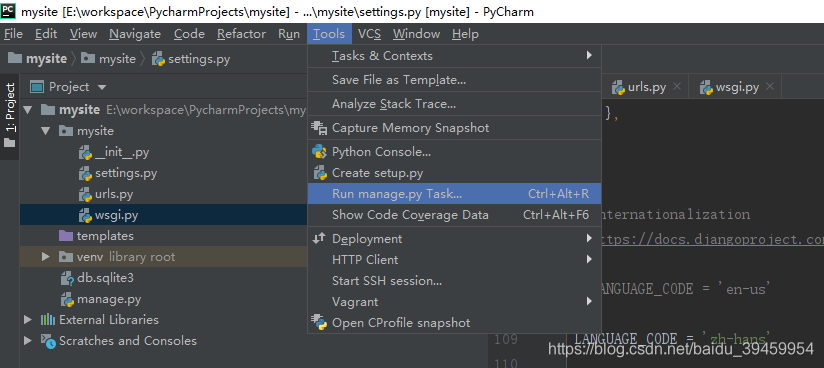
点击Tools,打开 Run manage.py Task

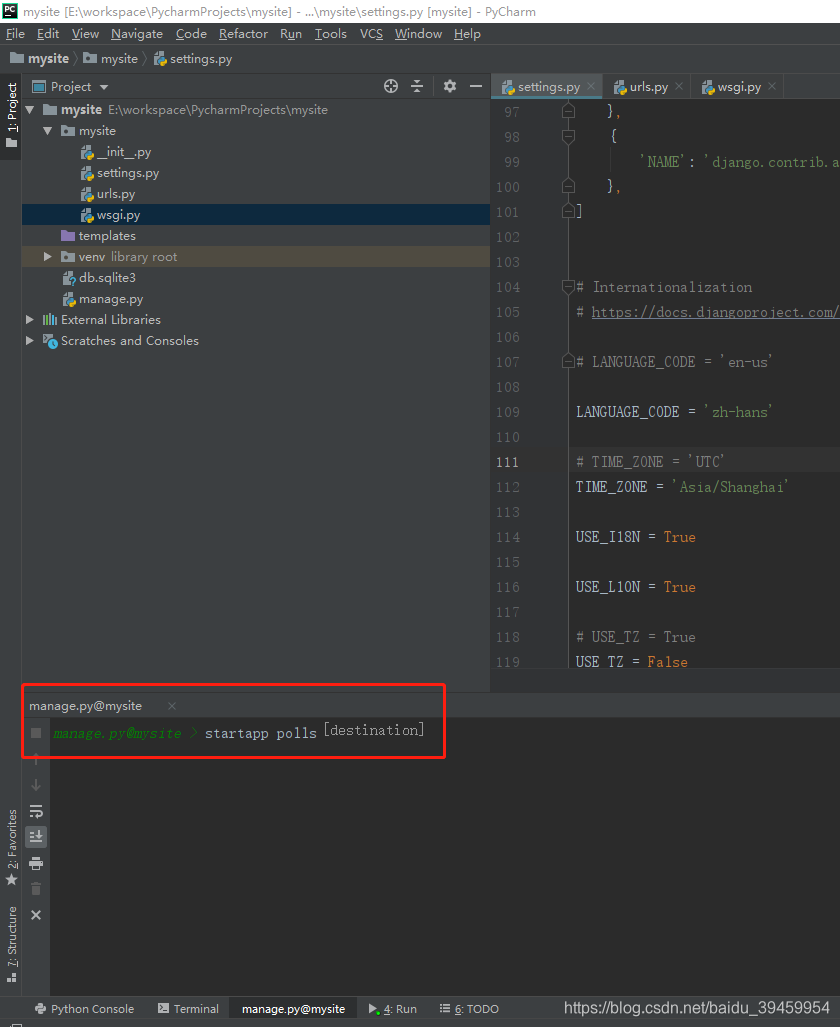
输入startapp polls,创建应用gani。注意引用path、include。

创建第一个视图
让我们开始编写第一个视图吧。打开 gani/views.py,把下面这些 Python 代码输入进去:
def search(request):
context = {}
context['search'] = 'Hello xing!'
return render(request, 'mysite/search.html', context)在模板文件,新建gani文件夹,再在gani文件夹中添加search.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ search }}</p>
</body>
</html>为了创建 URLconf,请在 gani目录里新建一个 urls.py 文件。你的应用目录现在看起来应该是这样:
在 gani/urls.py 中,输入如下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.hello, name='index'), #空时,访问
path(r'^hello$', views.hello, name='index'), #匹配hello访问
path(r'^search$', views.search, name='search'), #匹配search访问
]在mysite/urls.py 中urlpatterns 添加以下代码
urlpatterns = [
path('admin/', admin.site.urls),
path(r'^search$', include('gani.urls')),
]访问网站 http://ip/gani/search