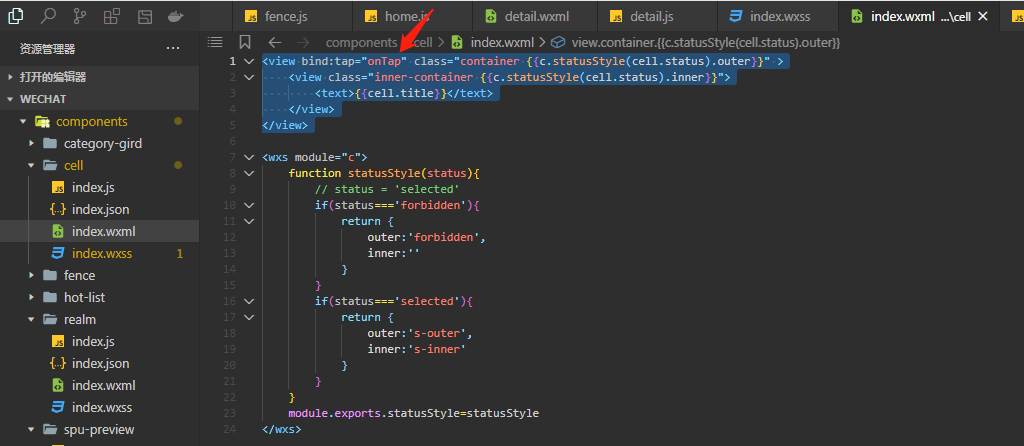
微信小程序系列(十):wxs的使用

上面一讲,我们讲到如何让子子组件传参至父组件
CIO之路-roadever-fst-pipe

上面一讲,我们讲到如何让子子组件传参至父组件

上一节我们讲到如何参数到组件及父组件如何传参

上一节,讲解的是抽象节点的使用,通过lin-

上一教程,我们通过讲解组件监听事件,把组件的

上一文章,讲解外部样式类,并初步引入wxs的

上一节,通过讲解JS的原生函数来处理数据问题

上一节,讲到如何引入lin-ui自定义组件

上编文章讲到小程序如何通过npm的方式引入l

上一篇文章,已经简单介绍如何创建一个微信小程

微信小程序作为主流的门户,现在开始进入微信小